盒子模型
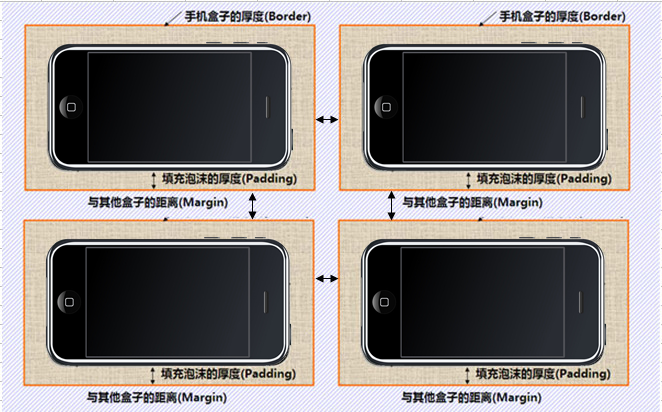
盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。


总结:
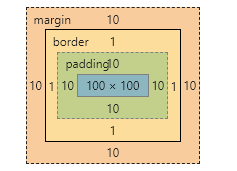
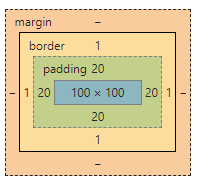
- 盒子模型有元素的内容(content)、边框(border)、内边距(padding)、和外边距(margin)组成
- 盒子里面的文字和图片等元素是内容区域(content)
- 盒子的厚度称为盒子的边框 (border)
- 盒子内容与边框的距离是内边距(padding)
- 盒子与盒子之间的距离是外边距(margin)
标准盒子模型

# 盒子边框(border)

- 语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
# 边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序
# 盒子边框总结
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
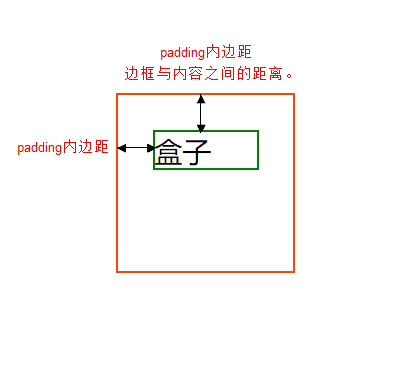
# 内边距(padding)

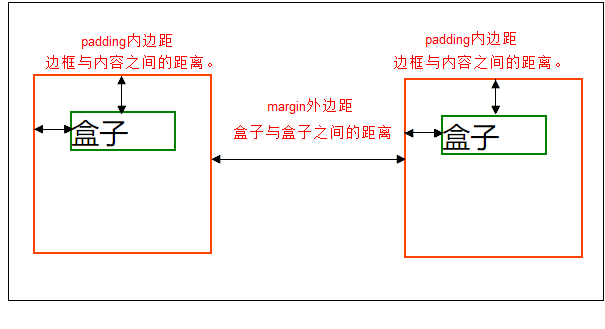
padding属性用于设置内边距。 是指 边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
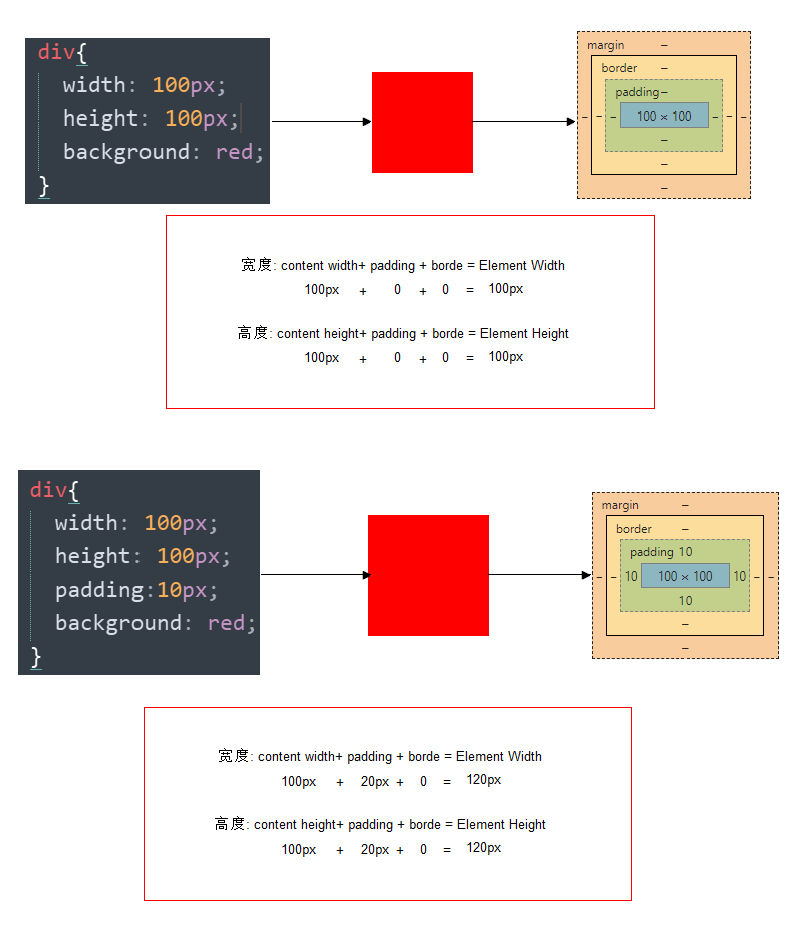
当给盒子指定padding值之后, 发生了2件事情:
- 内容和边框有了距离,添加了内边距。
- 盒子会变大了。
简写方式
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding:上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 ; |
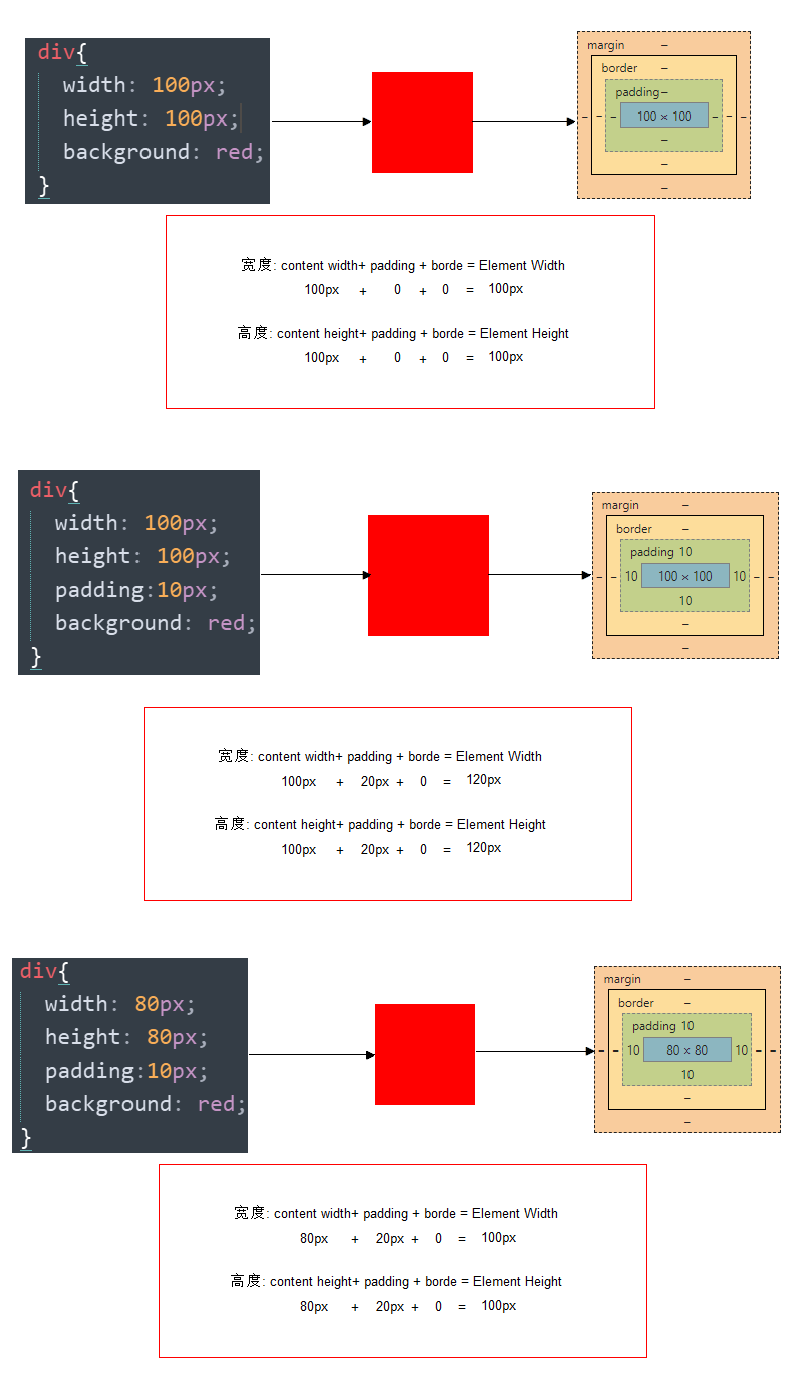
# 内盒尺寸计算(元素实际大小)

宽度
Element Height = content height + padding + border (Height为内容高度)
高度
Element Width = content width + padding + border (Width为内容宽度)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
# 内边距产生的问题
问题:

会撑大原来的盒子
解决:
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小

# padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
# 外边距(margin)

margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
# 块级盒子水平居中
- 可以让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
# 文字居中和盒子居中区别
- 盒子内的文字水平居中是 text-align: center, 而且还可以让行内元素和行内块居中对齐
- 块级盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
2
# 插入图片和背景图片区别
- 插入图片用的最多比如产品展示类,移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图标背景或者超大背景图片背景图片只能通过 background-position
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
2
3
4
5
6
7
8
9
10
11
12
13
14
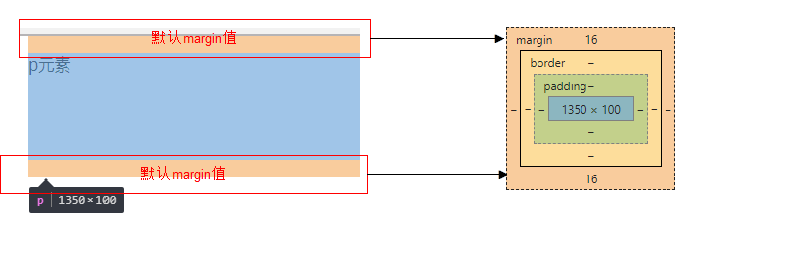
# 清除元素的默认内外边距(重要)

为了更灵活方便地控制网页中的元素,制作网页时,需要将元素的默认内外边距清除
代码:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
2
3
4
注意:
- 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
# 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
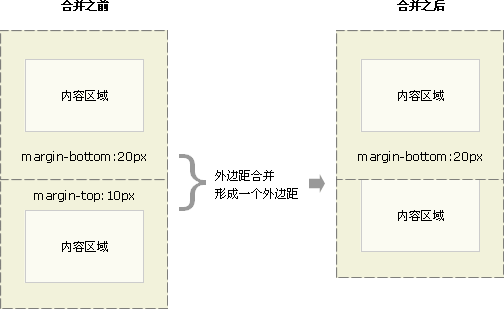
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外
边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中
的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)

解决方案:尽量给只给一个盒子添加margin值。
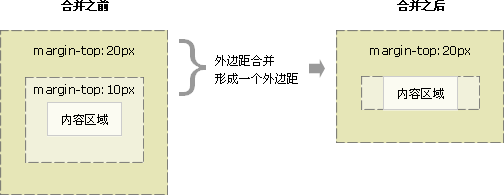
嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上
外边距发生合并。合并后的外边距为两者中的较大者

解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden
# 盒子模型布局稳定性
盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
大部分情况下是可以混用的。用内边距也可以,用外边距也可以。
根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次外边距(margin)。
width > padding > margin
- 原因:
- margin 会有外边距合并还有 ie6下面margin 加倍的bug,所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算其次使用。
- width 没有问题,经常使用宽度剩余法 高度剩余法来做。
# 圆角边框(CSS3)
语法:
border-radius:length;1其中每一个值可以为 数值或百分比的形式。
技巧: 让一个正方形变成圆圈
border-radius: 50%;1
# 盒子阴影(CSS3)
语法:
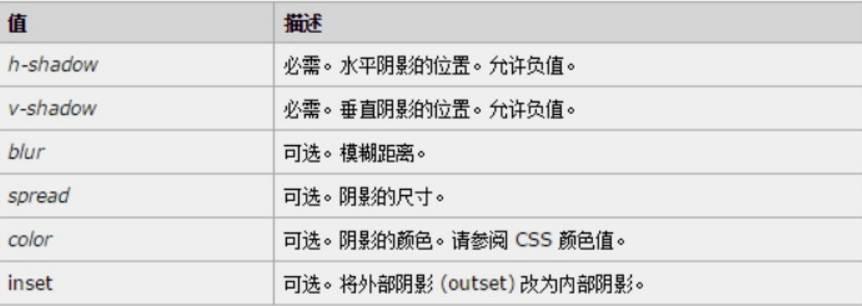
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;1
前两个属性是必须写的。其余的可以省略。
外阴影 (outset) 是默认的 但是不能写想要内阴影可以写inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
2
3
4
5
6
7
8
