HTML5
Snake8859 7/2/2020 HTML
HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML 。
两个角度理解:
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript,这也是广义上的HTML5
H5拓展的内容:
- 语义化标签
- 本地存储
- 兼容特性
2D、3D- 动画、过渡
CSS3特性- 性能与集成
HTML5 的现状:
- 绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,
HTML5已经是大势所趋。
# HTML5新增标签
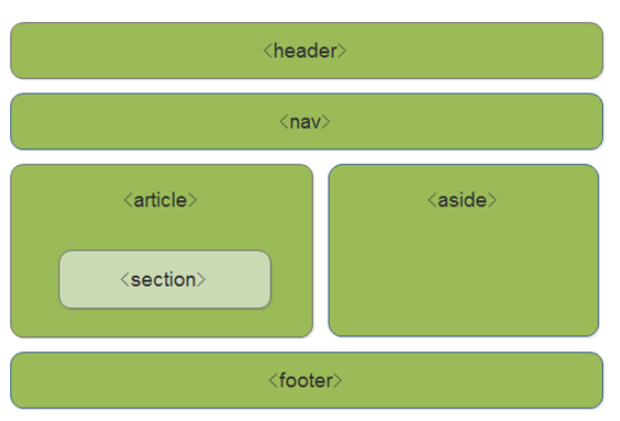
# 语义化标签
header--- 头部标签nav--- 导航标签article--- 内容标签section--- 块级标签aside--- 侧边栏标签footer--- 尾部标签
语义化标签的理解和注意:
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好。
# 多媒体音频标签
audio--- 音频标签video--- 视频标签
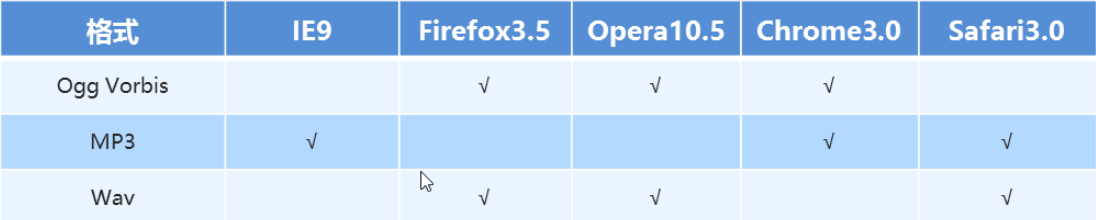
# audio音频标签
audio 目前支持三种格式:

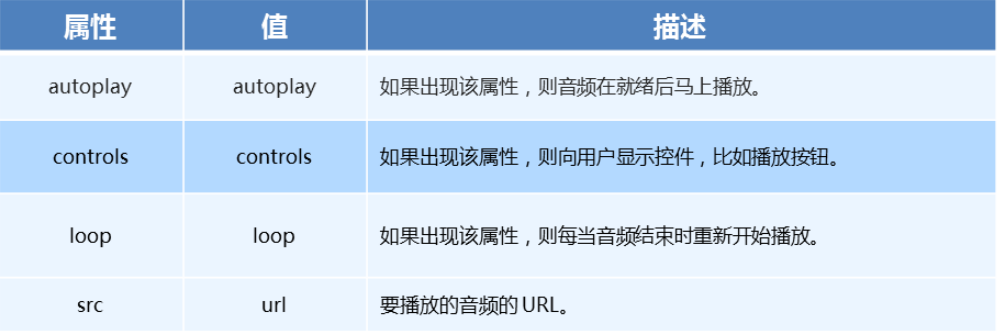
audio 参数:

# video视频标签
video 目前支持三种格式:

video 参数:

# 多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
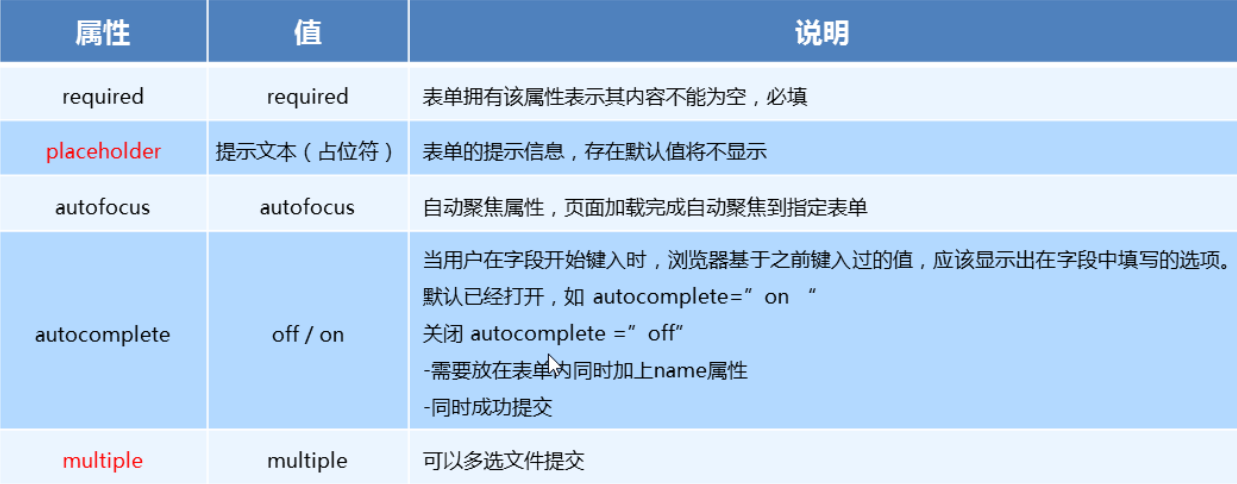
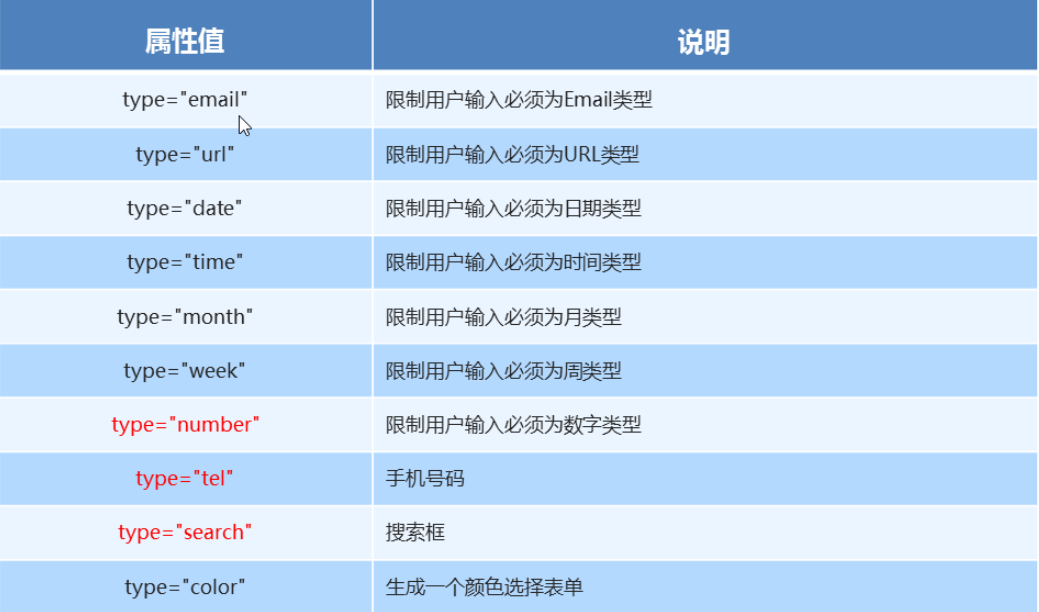
# 新增input标签

# 新增表单属性