JS基础
Snake8859 8/6/2020 JS
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 。现在也可以基于 Node.js 技术进行服务器端编程

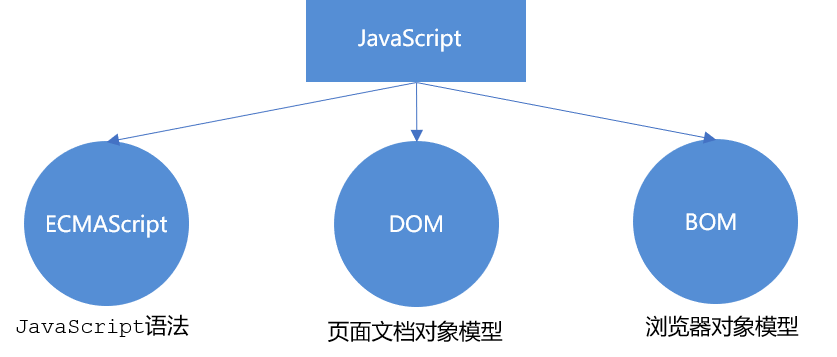
# JS组成

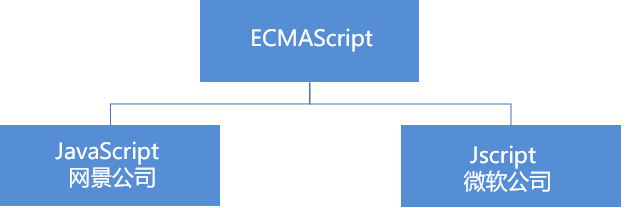
# ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。

ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
更多参看MDN: MDN手册 (opens new window)
# DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
# BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
# JS书写方式
# 行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
1
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
# 内嵌式
<script>
alert('Hello World~!');
</script>
1
2
3
2
3
- 可以将多行JS代码写到 script 标签中
- 内嵌 JS 是学习时常用的方式
# 外部js文件
<script src="my.js"></script>
1
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
# JS注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释主要有两种,分别是单行注释 和 多行注释。
# 单行注释
// 用来注释单行文字( 快捷键 ctrl + / )
1
# 多行注释
/* */ 用来注释多行文字( 默认快捷键 alt + shift + a )
1
