CSS3
在 CSS2 的基础上拓展、新增的样式。
CSS3 发展现状
- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛
# CSS3新增选择器
# 属性选择器

# 结构伪类选择器

# nth-child 参数详解
E:nth-child(n)
n 可以是数字、关键字、公式
n 如果是数字,就是选中第几个
常见的关键字有
even偶数、odd奇数但是第 0 个元素或者超出了元素的个数会被忽略
常见的公式如下(如果 n 是公式,则从 0 开始计算)
%E8%AF%A6%E8%A7%A3.png)
<style>
/* 偶数 */
ul li:nth-child(even) {
background-color: aquamarine;
}
/* 奇数 */
ul li:nth-child(odd) {
background-color: blueviolet;
}
/*n 是公式,从 0 开始计算 */
ul li:nth-child(n) {
background-color: lightcoral;
}
/* 偶数 */
ul li:nth-child(2n) {
background-color: lightskyblue;
}
/* 奇数 */
ul li:nth-child(2n + 1) {
background-color: lightsalmon;
}
/* 选择第 0 5 10 15, 应该怎么选 */
ul li:nth-child(5n) {
background-color: orangered;
}
/* n + 5 就是从第5个开始往后选择 */
ul li:nth-child(n + 5) {
background-color: peru;
}
/* -n + 5 前五个 */
ul li:nth-child(-n + 5) {
background-color: tan;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
# nth-child和nt-of-type 的区别
nth-child选择父元素里面的第几个子元素,不管是第几个类型nth-of-type选择指定类型的元素
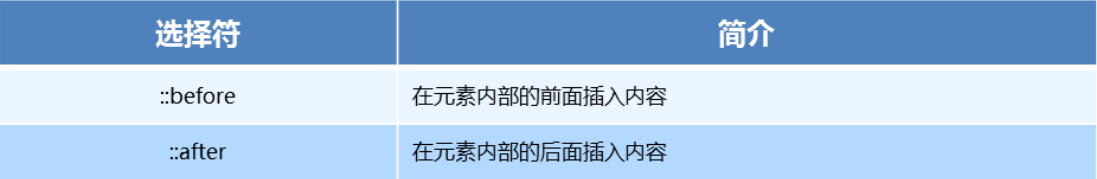
# 伪元素选择器

伪类选择器注意事项:
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
# CSS3 2D转换
2D 转换是改变标签在二维平面上的位置和形状
- 移动:
translate - 旋转:
rotate - 缩放:
scale
# 移动translate
transform: translate(x,y)
transform: translateX(n)
transfrom: translateY(n)
2
3
- x 就是 x 轴上水平移动
- y 就是 y 轴上水平移动
理解:
2D的移动主要是指 水平、垂直方向上的移动translate最大的优点就是不影响其他元素的位置translate中的100%单位,是相对于本身的宽度和高度来进行计算的- 行内标签没有效果
# 旋转rotate
2D 旋转指的是让元素在二维平面内顺时针或者逆时针旋转
/* 单位是:deg */
transform: rotate(度数)
2
理解:
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
# 缩放scale
用来控制元素的放大与缩小
transform: scale(x, y)
理解:
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大transform: scale(2, 2): 宽和高都放大了二倍transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致transform:scale(0.5, 0.5): 缩小
scale 最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子。
# 2D 转换综合写法以及顺序问题
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 但我们同时有位置或者其他属性的时候,要将位移放到最前面
# CSS3动画
动画是 CSS3 中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果
# 动画的基本使用
先定义动画
@keyframes 动画名称 { 0% { width: 100px; } 100% { width: 200px } }1
2
3
4
5
6
7
8在调用定义好的动画
div { /* 调用动画 */ animation-name: 动画名称; /* 持续时间 */ animation-duration: 持续时间; }1
2
3
4
5
6
说明:
- 0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
- 在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
- 动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
- 用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
# 动画常见属性

div {
width: 100px;
height: 100px;
background-color: aquamarine;
/* 动画名称 */
animation-name: move;
/* 动画花费时长 */
animation-duration: 2s;
/* 动画速度曲线 */
animation-timing-function: ease-in-out;
/* 动画等待多长时间执行 */
animation-delay: 2s;
/* 规定动画播放次数 infinite: 无限循环 */
animation-iteration-count: infinite;
/* 是否逆行播放 */
animation-direction: alternate;
/* 动画结束之后的状态 */
animation-fill-mode: forwards;
}
div:hover {
/* 规定动画是否暂停或者播放 */
animation-play-state: paused;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# 动画属性简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode
2
要点:
- 简写属性里面不包含
animation-paly-state - 暂停动画
animation-paly-state: paused,经常和鼠标经过等其他配合使用 - 要想动画走回来,而不是直接调回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
animation: move 2s linear 1s infinite alternate forwards;
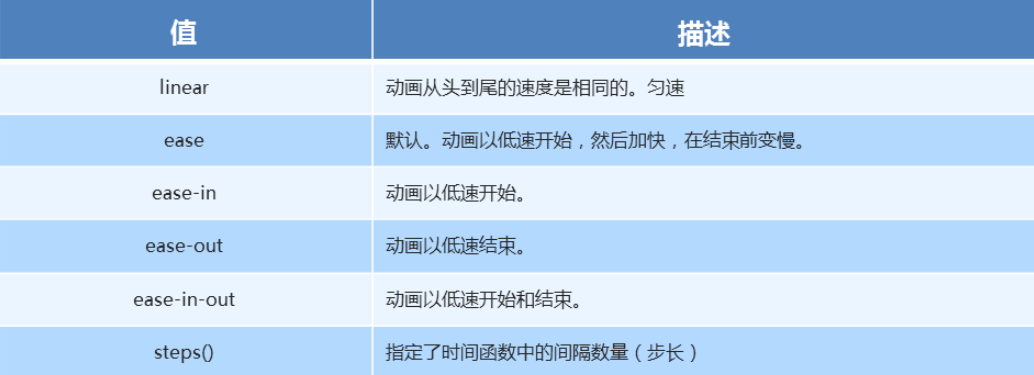
# 速度曲线细节
animation-timing-function: 规定动画的速度曲线,默认是ease

# CSS3 3D转换
3D 的特点
- 近大远小
- 物体和面遮挡不可见
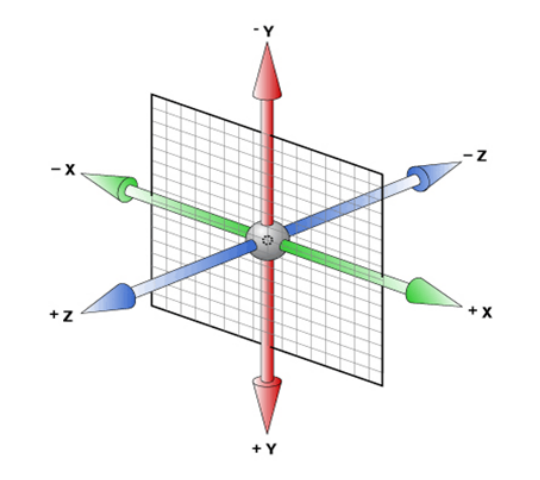
三维坐标系
- x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值
- y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值
- z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值

3D 转换用法
透视:
perspctive3D位移:translate3d(x, y, z)3D旋转:rotate3d(x, y, z)3D呈现transfrom-style
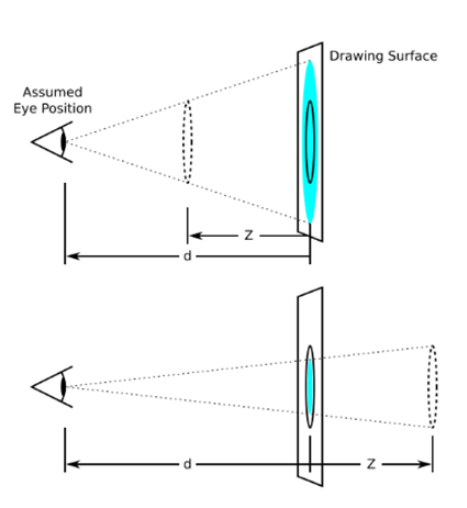
# 透视perspctive
如果想要网页产生 3D 效果需要透视(理解成 3D 物体投影的 2D 平面上)。透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离。距离视觉点越近的在电脑平面成像越大,越远成像越小。透视的单位是像素。

d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大
# 透视用法
透视需要写在被视察元素的父盒子上面
body {
perspective: 1000px;
}
2
3
# 移动 translate3d
3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向。
transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
transform: translate3d(x, y, z)
translateZ 与 perspecitve 的区别
perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小
# 旋转rotate
语法
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度
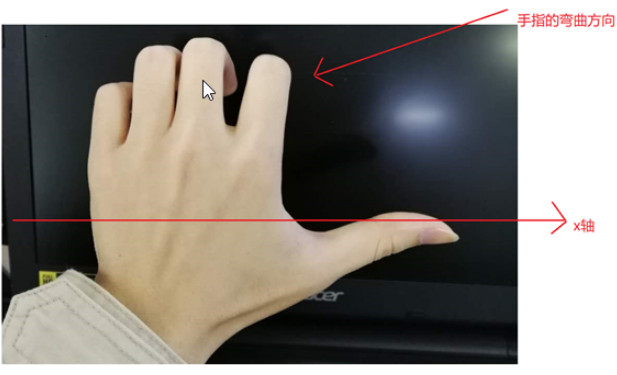
# 左手准则
rotateX
左手的手拇指指向 x 轴的正方向
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向(正值)

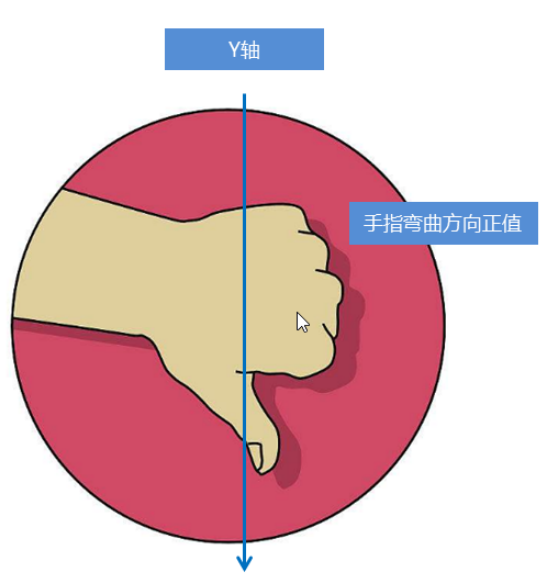
rotateY
左手的拇指指向 y 轴的正方向
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)

# rotate3d
transform: rotate3d(x, y, z, deg)-- 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)-- 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)-- 沿着 x 轴旋转 45deg
# 3D呈现transfrom-style
- 控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间- 代码写给父级,但是影响的是子盒子
