CSS 三大特性
Snake8859 7/8/2020 CSS
# CSS层叠性

概念:
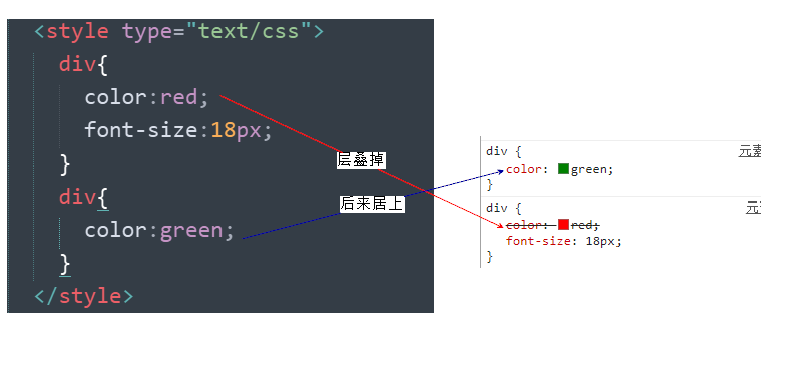
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠
# CSS继承性

概念:
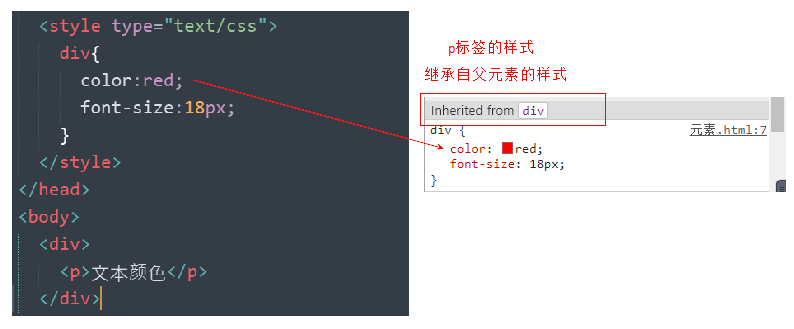
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
注意:
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
# CSS优先级(重点)

概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时
选择器相同,则执行层叠性
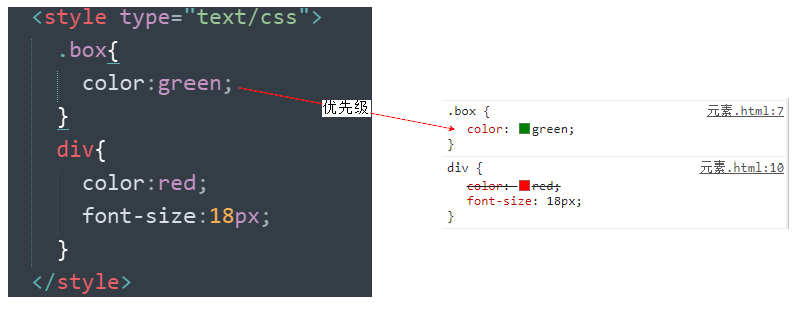
选择器不同,就会出现优先级的问题。
# 权重计算公式
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
# 权重叠加
经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
注意:
- 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
# 继承的权重是0
这个不难,但是忽略很容易绕晕。其实修改样式,一定要看该标签有没有被选中。
- 如果选中了,那么以上面的公式来计权重。谁大听谁的。
- 如果没有选中,那么权重是0,因为继承的权重为0.
